最近、ウェブサイトをAMP化するといった事をよく聞くようになりましたよね。
AMP化の事を理解できていますか?
対応させようと思っていても難しそうでなかなか手がでないという人も居るでしょう。
そこで今回はWordPressのAMP化について簡単に説明していこうと思います。
実はWordPressであればプラグインを使えば簡単にAMP化する事ができるのです。
AMPについて一つづつ説明していきますので最後まで読んで頂けましたら幸いです。
それではまずAMPとは何か?という事について確認していきましょう。
AMPとは?
AMPは「Accelerated Mobile Pages」の略称でGoogleとtwitterが共同で開発した技術です。
AMPを一言で言えば「素早く表示できるモバイルページ」のことで、Googleが推奨している事もあり、積極的に導入したいと考えている人も多いでしょう。
それではAMPを導入するメリットとデメリットにはどのようなものがあるのでしょうか?
AMPのメリット
AMP化のメリットはなんと行っても高速でページを表示させる事ができるという事です。
ネットサーフィンをしているユーザーは少しの遅延や表示の遅れで、記事への興味が失われ離脱してしまいます。
ですから、AMP化してページを高速化する事でユーザーの興味を途切れさせず離脱を防ぐことができます。
また、Google Discover(Google砲)に取り上げてもらうにはAMP化しておく必要がありますので、AMP化することは集客面でも大きな意味を持ちます。
とはいっても、AMP化にはメリットだけでなく、デメリットもあります。
続いてデメリットについても確認していきましょう。
AMP化のデメリット
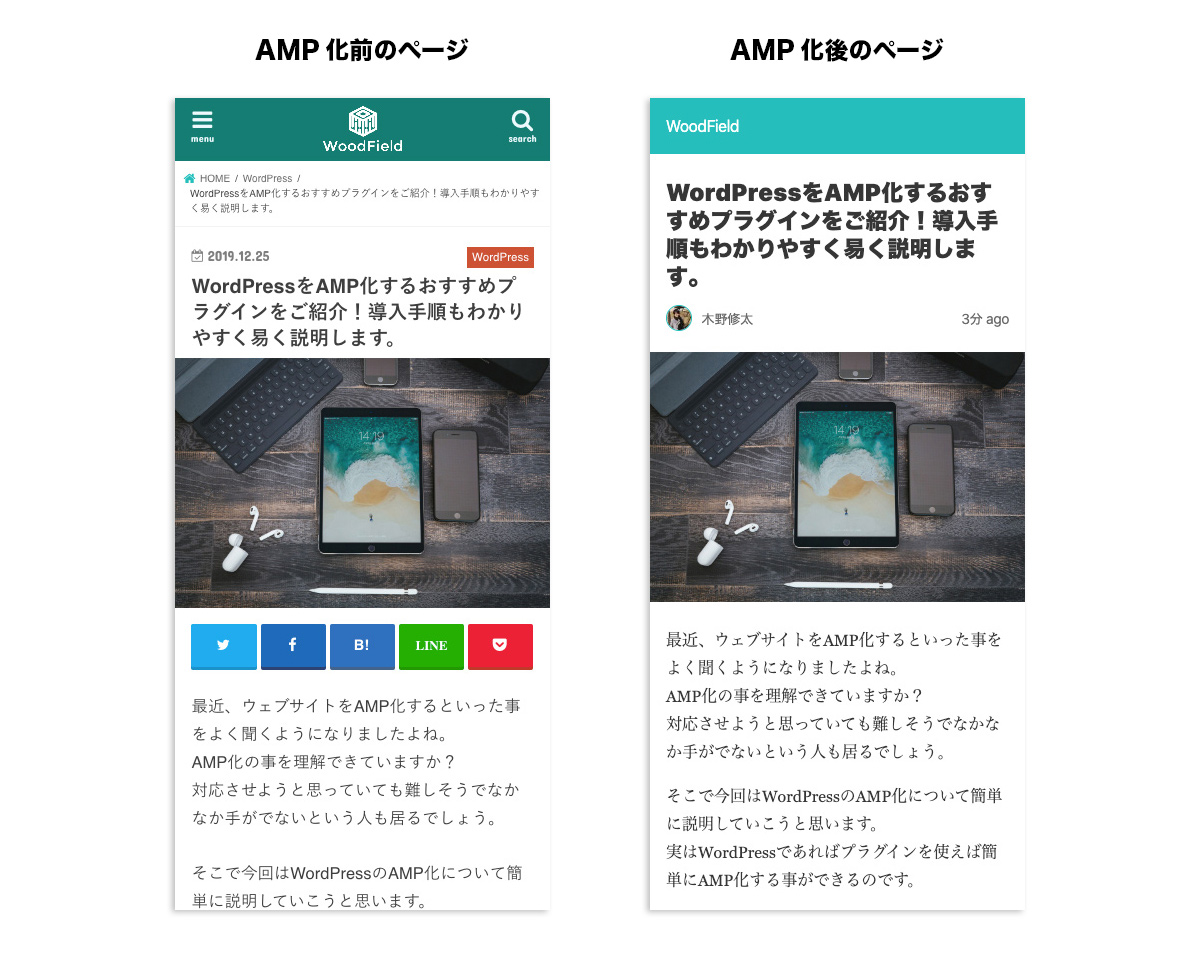
まずAMP化することでよくあるデメリットとしてページのデザインが簡素化してしまうという点です。
実際にAMP化前(左)とAMP化後(右)で見比べて見るとわかりやすいでしょう。

ソーシャルボタンがなくなったり、ハンバーガーメニュー、検索ボタンなどがなくなりシンプルになっている事がわかったでしょうか?
AMPでは高速表示を実現するために、HTMLの一部の機能やJavaScriptやjQueryなどのスプリクト言語の使用に制限がかかっています。
その為、普通のページのようにリッチな表現を実現するのは難しく、デザインが簡素になってしまいがちです。
また、トラッキングが難しいという難点もあります。
AMP化する事でアフィリエイトやAdsenseなどのインターネット広告の成果が計測できなくなる可能性がある点に注意が必要です。(AMP用のタグに張り替えたりすれば多くの問題は解決できます)
AMP化をするのであればこれらのデメリットを理解しておく必要があるでしょう。
WordPressをAMPに対応させる方法
それではAMP化に対応する手順を紹介していきます。
WordPressではプラグインを使うことで簡単にAMP化することができます。
メリット、デメリットを理解した上で導入すると決めた方は早速試してみましょう。
AMPをインストール
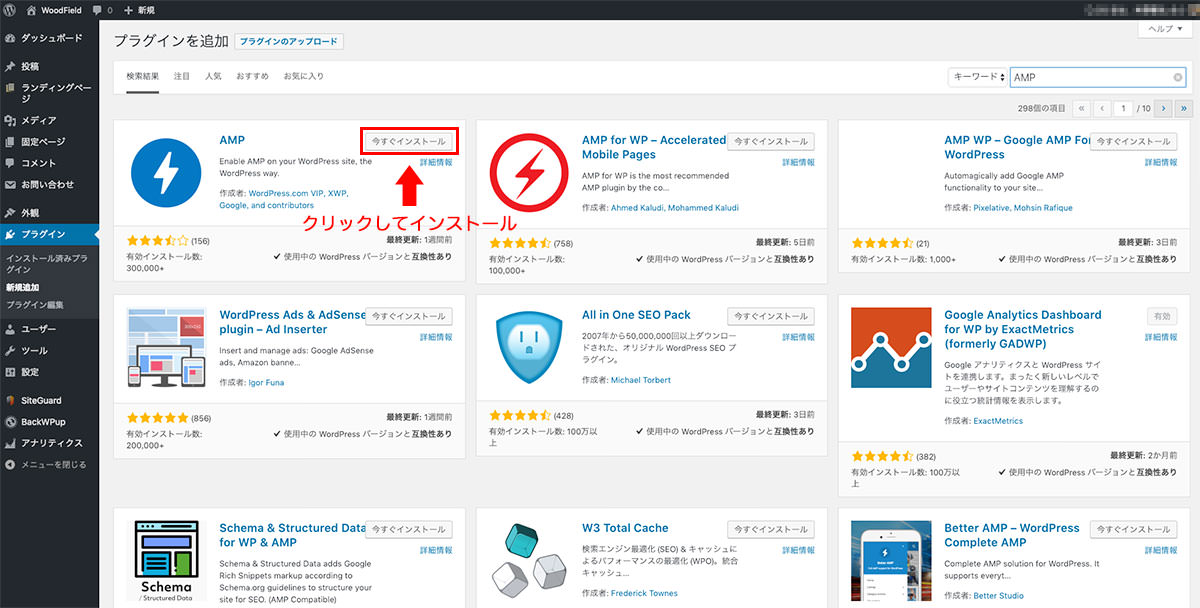
WordPressでAMP対応するには、まずはプラグインのインストールが必要です。
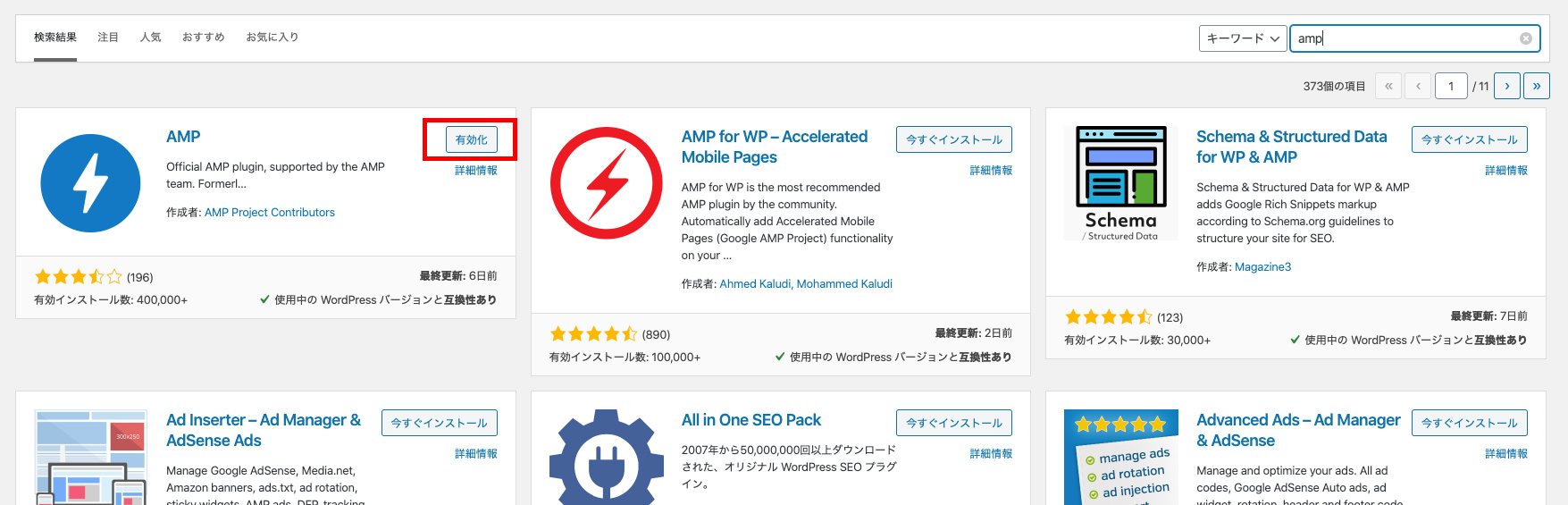
管理画面で「プラグイン > 新規登録」でAMPと入力してください。

そうすると「AMP」というプラグインが表示されます。
「今すぐインストール」というボタンを押すことでインストールをする事ができます。
②AMPプラグインを有効化
インストールが完了したら「有効化」ボタンを押してください。

以上でWordPressのAMP化が完了です。
驚くほど簡単でびっくりしたのではないでしょうか。
本来、AMPに対応するにはAMP用ページを作る必要がありますが、WordPressの場合はすでにプラグインが用意されているので非常に簡単に対応できるのです。
AMP表示の確認
それでは実際にAMP化したページを表示して、本当にAMPに対応できているのか確認してみましょう。
AMPページを表示するにはURLの末尾に/amp/をつけると表示できます。
AMP化できていなければ404を返すのですぐにわかります。
以上でAMP対応が完了です。
AMP後のGoogleアナリティクス設定
AMP対応は完了しましたが、Googleアナリティクスの設定も忘れずにしておきましょう。
私はAMP化後にGoogleアナリティクスの設定を忘れて、アクセスが減少して驚いたという経験があります。
AMPにはすでに入っているGoogleアナリティクスのタグとは別のタグを使用しますので注意が必要です。
それでは早速タグの設置方法について確認していきましょう。
タグの設置
AMPにGoogleアナリティクス設置をするのは簡単です。
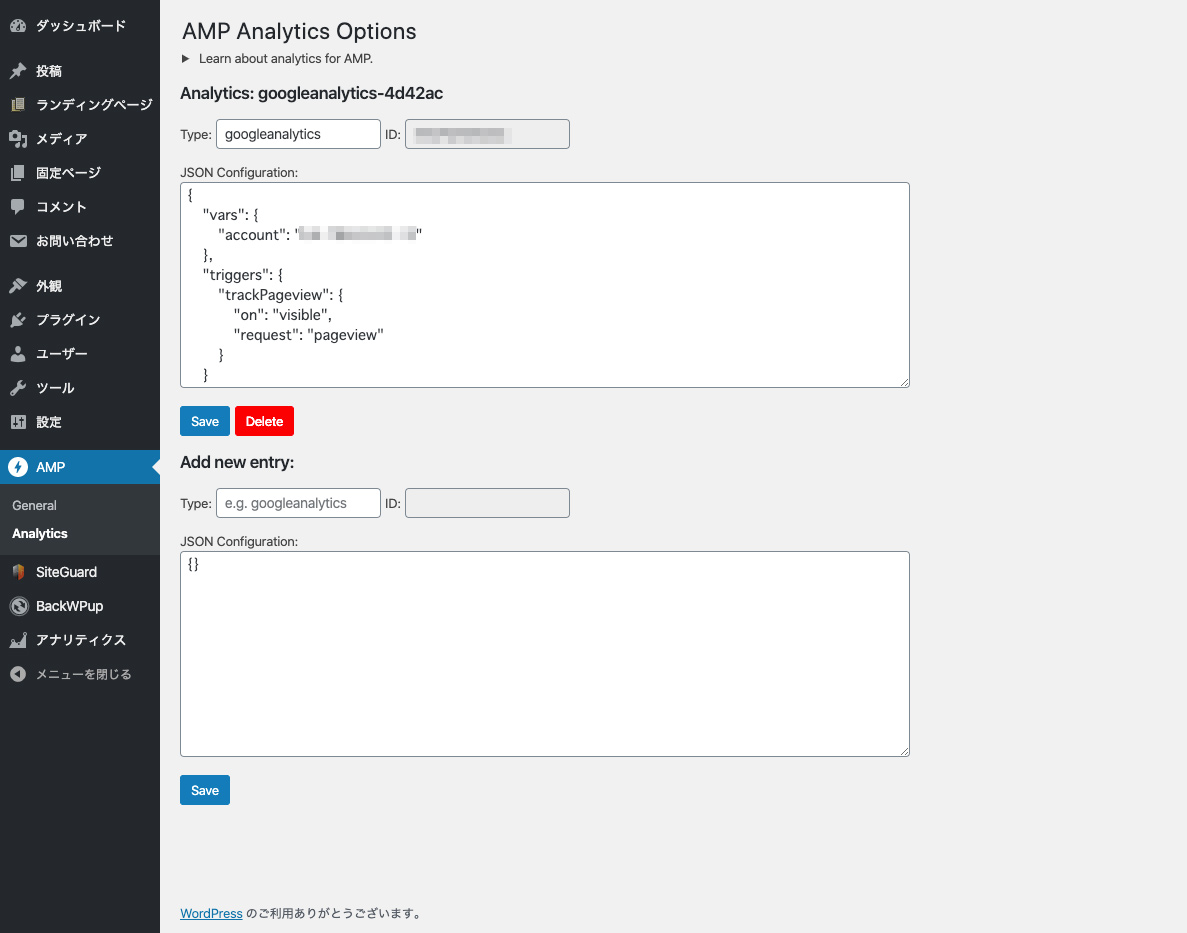
まずはAMPプラグインの「AMP Analytics Options」という画面に行く必要があります。
AMP Analytics OptionsにはWordPressの管理画面にアクセスし、左側のメニューの「AMP > Analytics」をクリックします。

フォームに必要な情報を入力してください。
Type:googleanalytics
ID:自動入力されます。
JSON Configuration:下記のコードをコピーして貼り付けてください。
UA-○○○○○○○-○○の部分をご自身の運営するサイトのトラッキングIDに変更してください。
{
"vars": {
"account": "UA-○○○○○○○-○○"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
以上でGoogleアナリティクスのタグを設置完了です。
あとは、Googleアナリティクスの「リアルタイム」などでタグが機能しているかどうかチェックをしてみましょう。
まとめ
WordPressであればプラグインをインストールするだけで簡単にAMP化することができます。
AMP化する事でページを高速表示することができ、ユーザー体験の改善に繋がります。
WordPressでまだAMP化していないのでればメリット・デメリットを確認して一度検討してみてはどうでしょうか?
また、AMP化したページはGoogleアナリティクスが作動しないため設定が必要です。
忘れずに設定してAMPを活用してみましょう。