WordPressのテーマを編集する時、いきなり本番環境で実装するのってリスクありますよね?
かと言って「テスト環境を作るのが面倒くさい・・・。」「今すぐ修正する必要がある・・・。」なんて事もあります。
そんな時はTheme Test Driveというプラグインを使えば、いきなり本番環境を触るようなリスクを減らせ、なおかつテスト環境を作るよりも早い時間でテーマをテストする事ができます。
Theme Test Driveってどんなプラグイン?

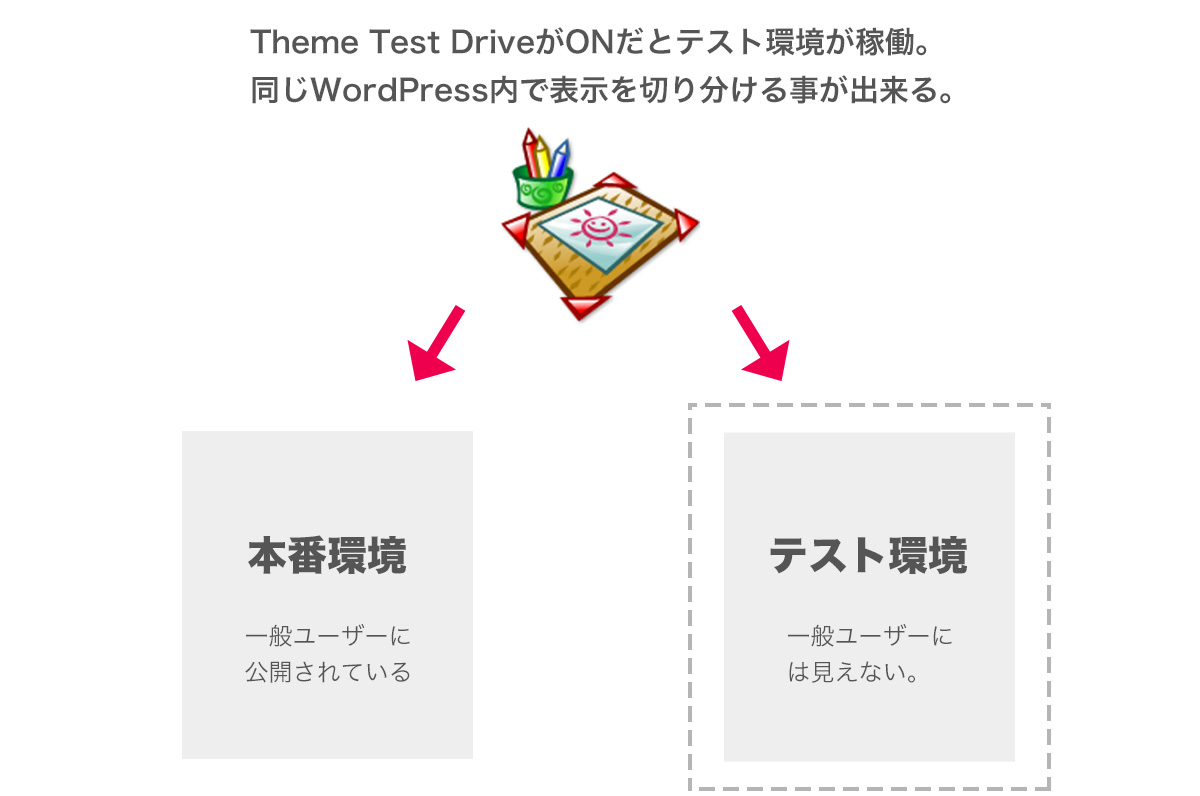
Theme Test Driveは簡単に言うとプラグインがONの間一時的にテスト環境を作るプラグインです。
プラグインがONになっている間はユーザーごとに見えるテーマが異なるのです。
①一般ユーザーにはWordPressの設定で選択しているテーマが表示される。
②WordPressにログインしているユーザーにはTheme Test Driveで選んだテーマが表示される。
といった具合です。
Theme Test Driveで選んだテーマは一般ユーザーには見ることができないため、このテーマをテスト環境の代わりとして利用する事ができます。
Theme Test Driveを使うメリット
WordPressのテーマを大幅に修正・変更したい時は、エラーやバグが出ないか不安ですよね?
特にアクセスが大きなサイトや売上に直結するようなサイトであれば、余計慎重に実装したいところです。
Theme Test Driveを使えば、本格的な実装を前に簡単なテストをする事ができます。
万が一エラーが出たとしてもWordPressにログインしているユーザーにしか影響がありませんから、一般ユーザーにはエラーを見られることがないので安心です。
また、プラグイン入れるだけで利用できるので、ローカルにテスト環境を準備するよりも早く手軽に試せるのもTheme Test Driveを使うメリットの1つと言えるでしょう。
Theme Test Driveの使い方
それではTheme Test Driveの使い方を説明します。
Theme Test Driveのインストール
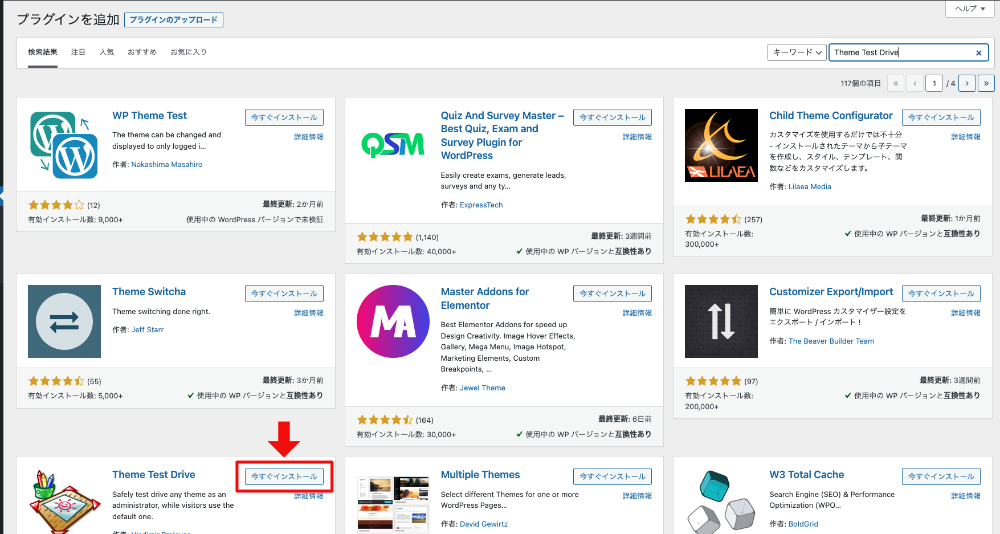
①プラグイン > 新規追加 > 検索窓に 「Theme Test Drive」で検索してください。

②そうすると一番上にTheme Test Driveが出てくると思いますので、「今すぐインストール」を押してインストールしてください。
Theme Test Driveの設定
外観 > Theme Test Drive
でTheme Test Driveの管理画面に行ってください。

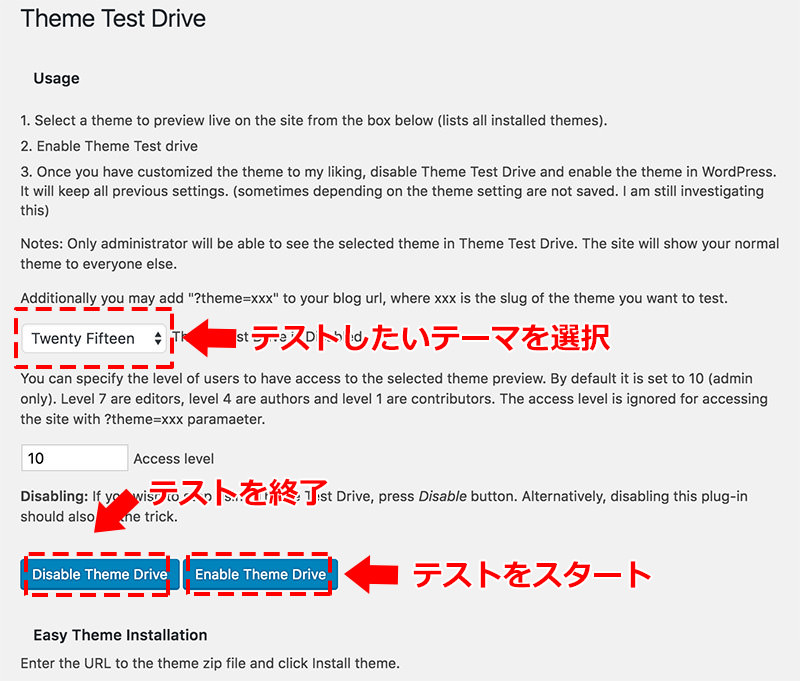
①まずは、テストするテーマを決めてください。
画像では「Twenty Fifteen」が選択されています。
ここで選んだテーマは編集してもWordPressにログインしている人にしか見れませんので、一般の人には公開されていない状態です。
②次にEnable Theme Driveでテストスタート
「Enable Theme Drive」押すとテストがスタートします。
私が使う時はいつも、本番環境にあるテーマをコピーして「test」などに名前をリネームします。
そして、この「test」をTheme Test Driveで選択してテスト環境として利用します。
これでテスト環境の完成です。
以降のカスタマイズはこのテスト環境で動作確認して、上手く動いたら本番環境に反映するという具合で作業していきます。
③テストを辞めたい時はDisable Theme Drive
「Disable Theme Drive」押すとテストを終了します。
テスト環境がなくなるので、WordPressにログインしていても本番環境と同じ表示になります。
まとめ
このように簡単にテストを始められ、辞める時もボタン1つで終了できる手軽さがTheme Test Driveの魅力です。
Theme Test Driveを使えば簡単なテーマのカスタマイズはすぐに出来るようになります。
特にアクセスの多いサイトなどはCSSの崩れや、PHPのエラーなどでWordPressが止まってしまうと一大事です。
そんな時でもTheme Test Driveでワンクッション置くことでリスクを減らせます。
上手く活用して効率よくテストをしましょう。